Readings in Information Visualization: Using Vision to Think

Visualization or visualisation (see spelling differences) is any technique for creating images, diagrams, or animations to communicate a message. Visualization through visual imagery has been an effective way to communicate both abstract and concrete ideas since the dawn of humanity. Examples from history include cave paintings, Egyptian hieroglyphs, Greek geometry, and Leonardo da Vinci's revolutionary methods of technical drawing for applied science and scientific purposes.
Visualization today has always-expanding applications in scientific discipline, education, engineering (e.thou., product visualization), interactive multimedia, medicine, etc. Typical of a visualization application is the field of computer graphics. The invention of estimator graphics (and 3D computer graphics) may exist the most of import development in visualization since the invention of cardinal perspective in the Renaissance period. The development of animation too helped advance visualization.
Overview [edit]


The use of visualization to present information is not a new miracle. Information technology has been used in maps, scientific drawings, and data plots for over a thousand years. Examples from cartography include Ptolemy's Geographia (second century Advertisement), a map of China (1137 AD), and Minard'southward map (1861) of Napoleon's invasion of Russia a century and a half ago. Most of the concepts learned in devising these images deport over in a straightforward way to computer visualization. Edward Tufte has written three critically acclaimed books that explain many of these principles.[1] [2] [three]
Computer graphics has from its beginning been used to study scientific problems. Nonetheless, in its early days the lack of graphics ability often limited its usefulness. The recent emphasis on visualization started in 1987 with the publication of Visualization in Scientific Calculating, a special issue of Estimator Graphics.[4] Since and then, there have been several conferences and workshops, co-sponsored by the IEEE Estimator Society and ACM SIGGRAPH, devoted to the general topic, and special areas in the field, for example book visualization.
Most people are familiar with the digital animations produced to nowadays meteorological information during conditions reports on television set, though few tin can distinguish between those models of reality and the satellite photos that are also shown on such programs. TV as well offers scientific visualizations when it shows computer fatigued and animated reconstructions of road or airplane accidents. Some of the most popular examples of scientific visualizations are calculator-generated images that show existent spacecraft in action, out in the void far beyond Earth, or on other planets.[ commendation needed ] Dynamic forms of visualization, such as educational animation or timelines, have the potential to heighten learning about systems that change over fourth dimension.
Autonomously from the distinction between interactive visualizations and animation, the most useful categorization is probably betwixt abstract and model-based scientific visualizations. The abstract visualizations show completely conceptual constructs in 2nd or 3D. These generated shapes are completely arbitrary. The model-based visualizations either place overlays of data on real or digitally constructed images of reality or make a digital construction of a existent object straight from the scientific information.
Scientific visualization is ordinarily washed with specialized software, though there are a few exceptions, noted below. Some of these specialized programs have been released equally open source software, having very often its origins in universities, within an academic environment where sharing software tools and giving admission to the source code is common. There are also many proprietary software packages of scientific visualization tools.
Models and frameworks for building visualizations include the information menstruum models popularized past systems such equally AVS, IRIS Explorer, and VTK toolkit, and data state models in spreadsheet systems such as the Spreadsheet for Visualization and Spreadsheet for Images.
Applications [edit]
Scientific visualization [edit]

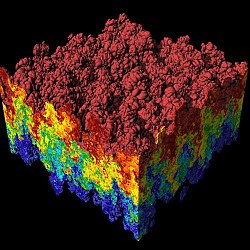
Simulation of a Raleigh–Taylor instability caused by two mixing fluids
As a subject in computer science, scientific visualization is the use of interactive, sensory representations, typically visual, of abstruse information to reinforce cognition, hypothesis building, and reasoning. Scientific visualization is the transformation, selection, or representation of data from simulations or experiments, with an implicit or explicit geometric structure, to permit the exploration, analysis, and understanding of the data. Scientific visualization focuses and emphasizes the representation of higher club data using primarily graphics and blitheness techniques.[v] [half dozen] It is a very important part of visualization and maybe the first i, as the visualization of experiments and phenomena is as quondam equally science itself. Traditional areas of scientific visualization are menstruation visualization, medical visualization, astrophysical visualization, and chemical visualization. At that place are several different techniques to visualize scientific data, with isosurface reconstruction and direct volume rendering being the more common.
Information visualization [edit]
Data visualization is a related subcategory of visualization dealing with statistical graphics and geospatial data (every bit in thematic cartography) that is abstracted in schematic form.[7]
Information visualization [edit]

Relative average utilization of IPv4
Information visualization concentrates on the employ of computer-supported tools to explore large corporeality of abstract data. The term "information visualization" was originally coined by the User Interface Inquiry Group at Xerox PARC and included Jock Mackinlay.[ citation needed ] Practical application of information visualization in computer programs involves selecting, transforming, and representing abstract data in a form that facilitates man interaction for exploration and understanding. Important aspects of information visualization are dynamics of visual representation and the interactivity. Potent techniques enable the user to modify the visualization in real-fourth dimension, thus affording unparalleled perception of patterns and structural relations in the abstract data in question.
Educational visualization [edit]
Educational visualization is using a simulation to create an image of something and so information technology tin be taught about. This is very useful when teaching near a topic that is difficult to otherwise see, for example, atomic structure, because atoms are far too small to be studied hands without expensive and difficult to use scientific equipment.
Knowledge visualization [edit]
The use of visual representations to transfer knowledge betwixt at to the lowest degree two persons aims to improve the transfer of cognition by using computer and not-figurer-based visualization methods complementarily.[8] Thus properly designed visualization is an important part of not merely information analysis but knowledge transfer process, besides.[9] Knowledge transfer may be significantly improved using hybrid designs as it enhances information density simply may decrease clarity as well. For example, visualization of a 3D scalar field may exist implemented using iso-surfaces for field distribution and textures for the gradient of the field.[10] Examples of such visual formats are sketches, diagrams, images, objects, interactive visualizations, information visualization applications, and imaginary visualizations as in stories. While data visualization concentrates on the use of computer-supported tools to derive new insights, knowledge visualization focuses on transferring insights and creating new cognition in groups. Beyond the mere transfer of facts, knowledge visualization aims to further transfer insights, experiences, attitudes, values, expectations, perspectives, opinions, and predictions by using various complementary visualizations. Run across too: picture dictionary, visual dictionary
Product visualization [edit]
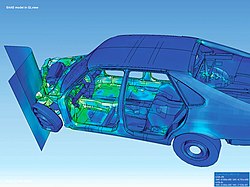
Product visualization involves visualization software technology for the viewing and manipulation of 3D models, technical cartoon and other related documentation of manufactured components and large assemblies of products. It is a central part of product lifecycle management. Product visualization software typically provides high levels of photorealism and then that a product tin be viewed before it is actually manufactured. This supports functions ranging from design and styling to sales and marketing. Technical visualization is an important aspect of product evolution. Originally technical drawings were made by hand, merely with the rise of avant-garde computer graphics the drawing board has been replaced by computer-aided blueprint (CAD). CAD-drawings and models accept several advantages over paw-made drawings such as the possibility of 3-D modeling, rapid prototyping, and simulation. 3D product visualization promises more interactive experiences for online shoppers, but besides challenges retailers to overcome hurdles in the product of 3D content, equally large-calibration 3D content production can be extremely costly and time-consuming.[11]
Visual advice [edit]
Visual communication is the communication of ideas through the visual display of information. Primarily associated with two dimensional images, it includes: alphanumerics, art, signs, and electronic resources. Contempo inquiry in the field has focused on web blueprint and graphically oriented usability.
Visual analytics [edit]
Visual analytics focuses on human interaction with visualization systems as part of a larger procedure of data analysis. Visual analytics has been defined as "the science of belittling reasoning supported past the interactive visual interface".[12]
Its focus is on human information discourse (interaction) within massive, dynamically changing information spaces. Visual analytics research concentrates on support for perceptual and cerebral operations that enable users to detect the expected and observe the unexpected in complex data spaces.
Technologies resulting from visual analytics notice their application in nearly all fields, just are being driven past critical needs (and funding) in biological science and national security.
Interactivity [edit]
Interactive visualization or interactive visualisation is a co-operative of graphic visualization in computer science that involves studying how humans interact with computers to create graphic illustrations of data and how this process tin can be made more efficient.
For a visualization to be considered interactive it must satisfy two criteria:
- Human input: control of some aspect of the visual representation of information, or of the data being represented, must be available to a human, and
- Response time: changes fabricated by the man must exist incorporated into the visualization in a timely style. In general, interactive visualization is considered a soft real-time task.
One particular type of interactive visualization is virtual reality (VR), where the visual representation of data is presented using an immersive display device such as a stereo projector (run into stereoscopy). VR is too characterized by the use of a spatial metaphor, where some aspect of the information is represented in iii dimensions and then that humans can explore the information equally if information technology were present (where instead information technology was remote), sized accordingly (where instead it was on a much smaller or larger scale than humans tin sense directly), or had shape (where instead it might exist completely abstract).
Some other blazon of interactive visualization is collaborative visualization, in which multiple people interact with the aforementioned reckoner visualization to communicate their ideas to each other or to explore data cooperatively. Frequently, collaborative visualization is used when people are physically separated. Using several networked computers, the same visualization can be presented to each person simultaneously. The people so make annotations to the visualization too as communicate via audio (i.due east., telephone), video (i.e., a video-conference), or text (i.e., IRC) messages.
Human control of visualization [edit]
The Programmer's Hierarchical Interactive Graphics Arrangement (PHIGS) was one of the first programmatic efforts at interactive visualization and provided an enumeration of the types of input humans provide. People can:
- Pick some part of an existing visual representation;
- Locate a point of involvement (which may not have an existing representation);
- Stroke a path;
- Choose an option from a list of options;
- Valuate by inputting a number; and
- Write by inputting text.
All of these deportment require a concrete device. Input devices range from the mutual – keyboards, mice, graphics tablets, trackballs, and touchpads – to the esoteric – wired gloves, blast arms, and even omnidirectional treadmills.
These input actions can exist used to control both the information being represented or the way that the information is presented. When the information being presented is altered, the visualization is usually part of a feedback loop. For example, consider an aircraft avionics system where the airplane pilot inputs roll, pitch, and yaw and the visualization system provides a rendering of the shipping'southward new attitude. Another case would be a scientist who changes a simulation while information technology is running in response to a visualization of its current progress. This is called computational steering.
More frequently, the representation of the information is inverse rather than the information itself.
Rapid response to homo input [edit]
Experiments take shown that a filibuster of more than 20 ms between when input is provided and a visual representation is updated is noticeable past well-nigh people[ citation needed ]. Thus information technology is desirable for an interactive visualization to provide a rendering based on homo input within this time frame. Even so, when big amounts of information must be processed to create a visualization, this becomes hard or even impossible with electric current engineering. Thus the term "interactive visualization" is usually applied to systems that provide feedback to users within several seconds of input. The term interactive framerate is oft used to measure how interactive a visualization is. Framerates measure the frequency with which an prototype (a frame) tin exist generated past a visualization system. A framerate of 50 frames per second (frame/southward) is considered expert while 0.1 frame/s would exist considered poor. The employ of framerates to characterize interactivity is slightly misleading however, since framerate is a measure of bandwidth while humans are more sensitive to latency. Specifically, it is possible to achieve a skillful framerate of l frame/s but if the images generated refer to changes to the visualization that a person made more 1 second ago, it volition not feel interactive to a person.
The rapid response fourth dimension required for interactive visualization is a difficult constraint to run across and at that place are several approaches that have been explored to provide people with rapid visual feedback based on their input. Some include
- Parallel rendering – where more than than one figurer or video carte du jour is used simultaneously to return an image. Multiple frames can be rendered at the same fourth dimension past different computers and the results transferred over the network for display on a single monitor. This requires each reckoner to hold a copy of all the information to exist rendered and increases bandwidth, but also increases latency. Also, each reckoner tin return a different region of a unmarried frame and send the results over a network for display. This again requires each computer to concord all of the data and can lead to a load imbalance when i computer is responsible for rendering a region of the screen with more information than other computers. Finally, each estimator can render an entire frame containing a subset of the information. The resulting images plus the associated depth buffer can so be sent across the network and merged with the images from other computers. The issue is a unmarried frame containing all the information to be rendered, even though no single computer'southward memory held all of the data. This is called parallel depth compositing and is used when large amounts of information must be rendered interactively.
- Progressive rendering – where a framerate is guaranteed by rendering some subset of the information to be presented and providing incremental (progressive) improvements to the rendering once the visualization is no longer irresolute.
- Level-of-detail (LOD) rendering – where simplified representations of information are rendered to achieve a desired framerate while a person is providing input and and so the full representation is used to generate a still image once the person is through manipulating the visualization. 1 common variant of LOD rendering is subsampling. When the information being represented is stored in a topologically rectangular array (as is common with digital photos, MRI scans, and finite difference simulations), a lower resolution version can hands exist generated by skipping n points for each 1 signal rendered. Subsampling can besides exist used to accelerate rendering techniques such as volume visualization that require more than than twice the computations for an image twice the size. By rendering a smaller paradigm and then scaling the image to make full the requested screen space, much less time is required to render the same data.
- Frameless rendering – where the visualization is no longer presented every bit a time series of images, merely as a unmarried image where different regions are updated over time.
Come across besides [edit]
- Graphical perception
- Spatial visualization power
References [edit]
- ^ Tufte, Edward R. (1990). Envisioning Information . ISBN0961392118.
- ^ Tufte, Edward R. (2001) [1st Pub. 1983]. The Visual Display of Quantitative Data (second ed.). ISBN0961392142.
- ^ Tufte, Edward R. (1997). Visual Explanations: Images and Quantities, Show and Narrative. ISBN0961392126.
- ^ "evl – electronic visualization laboratory". www.evl.uic.edu . Retrieved ii September 2018.
- ^ "Scientific Visualization." sciencedaily.com. Science Daily, 2010. Retrieved from web https://www.sciencedaily.com/articles/due south/scientific_visualization.htm. on 17 November 2011.
- ^ "Scientific Visualization." Scientific Computing and Imaging Institute. Scientific Computing and Imaging Found, University of Utah, n.d. Retrieved from web http://www.sci.utah.edu/inquiry/visualization.html. on 17 November 2011.
- ^ Michael Friendly (2008). "Milestones in the history of thematic cartography, statistical graphics, and data visualization". Project moved to http://datavis.ca/milestones/
- ^ (Burkhard and Meier, 2004),
- ^ Opiła, Janusz (1 April 2019). "Role of Visualization in a Knowledge Transfer Process". Business concern Systems Enquiry Journal. 10 (1): 164–179. doi:10.2478/bsrj-2019-0012. ISSN 1847-9375.
- ^ Opila, J.; Opila, G. (May 2018). "Visualization of computable scalar 3D field using cubic interpolation or kernel density interpretation function". 2018 41st International Convention on Information and Advice Technology, Electronics and Microelectronics (MIPRO). Opatija: IEEE: 0189–0194. doi:10.23919/MIPRO.2018.8400036. ISBN9789532330953. S2CID 49640048.
- ^ "3D Workflows in Global E-Commerce". www.dgg3d.com. 28 Feb 2020. Retrieved 22 April 2020.
- ^ Thomas, J.J., and Melt, K.A. (Eds) (2005). An Illuminated Path: The Research and Development Calendar for Visual Analytics, IEEE Computer Society Printing, ISBN 0-7695-2323-four
Further reading [edit]
- Battiti, Roberto; Mauro Brunato (2011). Reactive Business Intelligence. From Data to Models to Insight. Trento, Italian republic: Reactive Search Srl. ISBN978-88-905795-0-9.
- Bederson, Benjamin B., and Ben Shneiderman. The Craft of Information Visualization: Readings and Reflections, Morgan Kaufmann, 2003, ISBN ane-55860-915-6.
- Cleveland, William S. (1993). Visualizing Data.
- Cleveland, William S. (1994). The Elements of Graphing Data.
- Charles D. Hansen, Chris Johnson. The Visualization Handbook, Academic Press (June 2004).
- Kravetz, Stephen A. and David Womble. ed. Introduction to Bioinformatics. Totowa, Northward.J. Humana Press, 2003.
- Mackinlay, Jock D. (1999). Readings in data visualization: using vision to think. Card, South. K., Ben Shneiderman (eds.). Morgan Kaufmann Publishers Inc. pp. 686. ISBNane-55860-533-9.
- Will Schroeder, Ken Martin, Bill Lorensen. The Visualization Toolkit, by August 2004.
- Spence, Robert Information Visualization: Pattern for Interaction (2nd Edition), Prentice Hall, 2007, ISBN 0-xiii-206550-9.
- Edward R. Tufte (1992). The Visual Display of Quantitative Information
- Edward R. Tufte (1990). Envisioning Information.
- Edward R. Tufte (1997). Visual Explanations: Images and Quantities, Bear witness and Narrative.
- Matthew Ward, Georges Grinstein, Daniel Keim. Interactive Data Visualization: Foundations, Techniques, and Applications. (May 2010).
- Wilkinson, Leland. The Grammar of Graphics, Springer ISBN 0-387-24544-eight
External links [edit]
- National Institute of Standards and Technology
- Scientific Visualization Tutorials, Georgia Tech
- Scientific Visualization Studio (NASA)
- Visual-literacy.org, (e.grand. Periodic Table of Visualization Methods)
- Conferences
Many conferences occur where interactive visualization bookish papers are presented and published.
- Amer. Soc. of Information Science and Technology (ASIS&T SIGVIS) Special Involvement Group in Visualization Information and Sound
- ACM SIGCHI
- ACM SIGGRAPH
- ACM VRST
- Eurographics
- IEEE Visualization
- ACM Transactions on Graphics
- IEEE Transactions on Visualization and Estimator Graphics
Source: https://en.wikipedia.org/wiki/Visualization_(graphics)
0 Response to "Readings in Information Visualization: Using Vision to Think"
Post a Comment